
Home > About > Why SpicyNodes? > Data visualization
![]()

Ready to visualize? SpicyNodes is the right platform for virtually any kind of hierarchical or networked data.
![]()
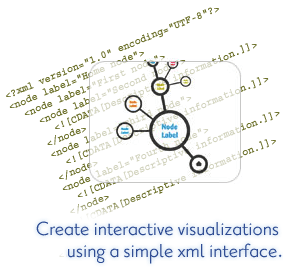
Put complex data at your fingertips. Online. SpicyNodes has an open API, with simple XML structure that can be interfaced with any content management system, database, script, or other source of data. You can also manipulate nodes via JavaScript.
Nodes can represent many types of information, containing text, HTML, images, or SWFs. And, by linking nodemaps together into a larger mesh, you can have virtually infinite graphs. A vast array of visual styles are at your disposal, depending on your needs. Choose visual styles with small nodes to see patterns, or large nodes to dig deeply into information. Via XML, you can easily set node sizes and colors to add an additional dimension to your nodemap.
Users can move their focus from node to node, drag the stage to adjust the view, and zoom in and out. SpicyNodes’ search engine provides quick access to any node, and even has an approximate-spelling engine.
![]()
- It’s easy. Simple XML-based API which allows you to easily make nodemaps, and adjust their appearance.
- It’s smooth. Great aesthetic quality, and smooth motion and interaction.
- It’s free. Community memberships are 100% free, which is great for educational and research projects.
- It’s robust. Supports directed acyclic graphs, up to several thousand nodes per map (depending on your hardware), plus you can link nodes (creating loops) and link nodemaps (creating an infinite canvas of nodes).
- It’s flexible. Zoom and focus features allow you, or your users, to adjust scale, and manipulate focus+context.
![]()
Visit SpicyNodes’ developer documentation to learn about integration, or the reference section for more about the underlying algorithms that combine radial layouts, force-directed algorithms, and other aspects of SpicyNodes’ underlying principles.
Is SpicyNodes right for you? Take a look at cool projects from other companies and projects that use radial maps or share our mission of interactive information visualization.


