
Home > Archive > Recipes & articles > Trellis: Blogging for ideas > Trellis in its final incarnation

As a result of combining the dynamic interaction abilities of SpicyNodes and the blog interface of WordPress, Trellis proved itself useful without being a completely custom solution. This section reveals what Trellis has come to look like in its latest incarnation.

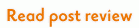
The screenshot below shows the main view of the interface. The top left corner contains the title, tagline, and main navigation (1). The radial map sits below and displays the post hierarchy over an axis of time (2). Clicking on a month in the time axis will rewind or forward the blog to its respective point in time. This is visualized in the activity feed (3), which displays updates to the blog in a reverse chronological list. The top right corner contains the user management and search functions (4). To the right of the activity feed is a project overview (5) and list of active users (6).


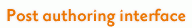
The screenshot below shows the read post view. The content is displayed underneath the radial map and will reveal an edit button if the user is allowed to edit the post (1). Below the content is a reverse chronological list of comments (2). Comments placed by the author of the post are highlighted in a different color (second in list), as well as comments placed by the currently logged in user (third in list). Below the list is a form for submitting comments (3). To the right of the content is post meta-information (4), tags associated with the post (5), and links to the syndication feeds for both the post and its comments (6).


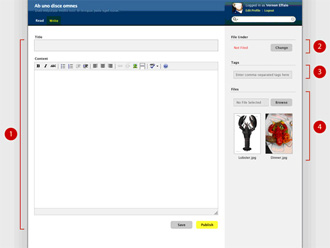
The screenshot below shows the post authoring interface. Content may be entered and formatted using the text fields in the main content display (1). To the right of the form are meta options, allowing posts to be filed (2), tagged (3), or files to be uploaded and attached to a post (4).


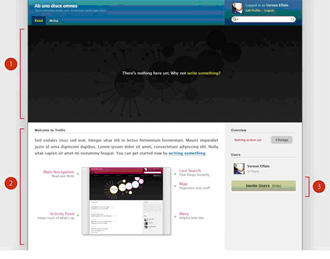
The screenshot below shows the blank state of the system. The blank state is shown when the user creates an account or when no data can be found. It educates the user about what to expect, how to navigate the system, and how to get started. Since displaying the radial map is impossible without any user data, the system shows an outline of one along with a link to the writing interface (1). The content area displays an introductory message and interface navigation tutorial (2). A brief message also appears in the meta section, encouraging the user to invite his or her friends and colleagues to sign up.


Trellis’ story is one of investigating the application of blogging for the management of the idea development process and resulted in a concept interface for user interaction.
Further research could pursue the development of this concept into a working model and conduct more user research and case studies. Additional investigation could also be conducted into different mapping strategies for the knowledgebase, and how this visualization may be more deeply integrated into the interface.
Additional research into the development of a sustainable content taxonomy could be performed. The user could be presented with a set of procedures for the management of his or her ideas based on different personal or situational preferences. This research could also examine an adaptive approach, which would evolve in complexity or structure as the scaffold grows.


