
Home > Archive > Recipes & articles > Embedding
SpicyNodes allows you to map, visualize, and interact with information online, and place your nodemaps directly into your site or blog. There are three ways to achieve this: by direct URL link, by HTML, or by using the oEmbed format.
Making Your Nodes Public
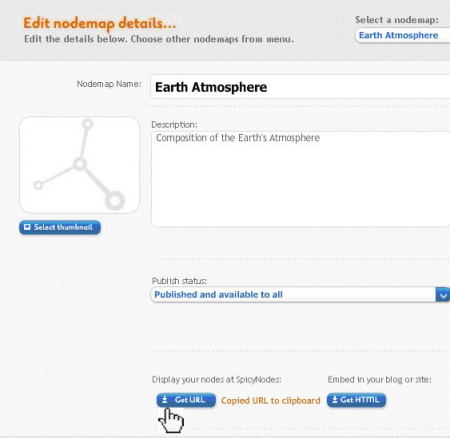
Once your nodemap is ready, you can display it at any time to a public audience online. The most basic way is to provide a URL link to your nodemap on the SpicyNodes server. The URL can be retrieved by clicking the "Get URL" button on the "Edit details" or "Preview nodes" tab in the nodemap development interface. This button automatically copies the URL, making it ready for you to paste into your own site, either as a direct link or embedded as a hyperlink, as demonstrated.

To display nodemaps directly on your site, the remaining two buttons available – ‘Get HTML’ and ‘Get oEmbed’ – can be used, as explained in the following sections. |

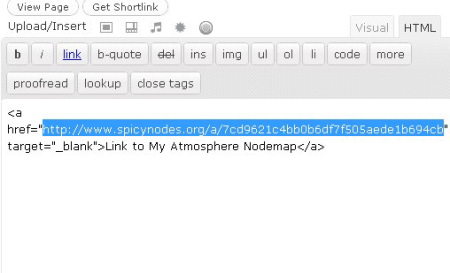
Adding URL as a Hyperlink (Example: WordPress) |

Note that by adding target="_blank" the nodemap link will open in a new window. |
To display nodemaps directly on your site, you can use either the "Get HTML" or "Get oEmbed" button, as explained below.
Embed Your Nodemap Using HTML
The SpicyNodes tool makes it easy for you to export your nodemaps to an external web site by automatically generating code that represents your nodes in HTML format. To do this, click the "Get HMTL" button, which can be found on the "Edit details" and "Preview Nodes" tabs.
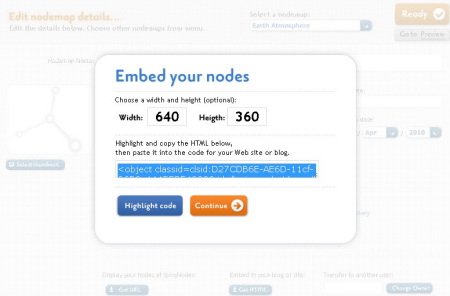
Selecting this button produces a box titled, "Embed Your Nodes." You can specify the dimensions of how much space you wish your nodemap to occupy on your web page. Default dimensions are set at W:640 pixels, H:360 pixels; however, if you change the dimensions, the values simultaneously change in the HTML code provided.
By clicking "Highlight Code" and copying using Ctrl+C, you are ready to paste the HTML code into your web page HTML editor.
If you have HTML knowledge, you’ll find the generated code easy to manipulate for any further site-specific configuration that may be required. The HTML code can be generated at any stage nodemap development, as the code will reflect only the nodes that exist at the time you select the "Get HTML" button.
For examples of how HTML code can be captured at SpicyNodes and transported to another site, see our section below on embedding a nodemap into a standard blog.
Using ‘oEmbed’
oEmbed is a format to simplify embedding external media into your site. It is a useful alternative to HTML, especially when your nodemap is large or consists of multimedia. In the form of a URL, the SpicyNodes oEmbed address only needs to be inserted into your web page editor, and the actual code representing your nodes is automatically transferred from SpicyNodes to your site.
If you use a content management system that supports oEmbed, use the "Get oEmbed" button in the "Preview nodes" tab; configure the dimensions, copy the URL, and paste it into your web page editor. The URL must be placed on a new line by itself, and not as a hyperlink.
Should you find this is not working, refer to your host site’s system support. For example, WordPress has specific settings to allow the embedding of media content, and you may need the WordPress oEmbedder plugin to use this function.
SpicyNodes in Blogs
Free blog platforms, such as WordPress, TypePad, and Blogger, are popular for casual and small-scale formal information sites. However, you may find that the platform you use has limitations regarding embedding flash and other multimedia content.
Most blog hosting sites have HTML editors that easily support SpicyNodes’ automatically generated HTML code to embed your nodemap. Below is a standard example, and how your nodemap may look as a result:

‘Get HTML’, Configure & Copy |

|

|
|
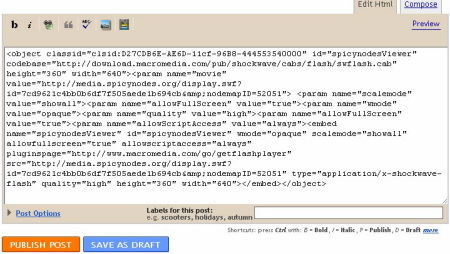
Paste into HTML Editor, View in Text Editor (Example: Blogger) |
|
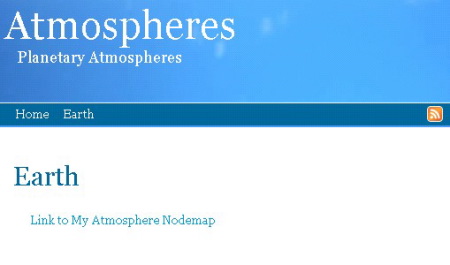
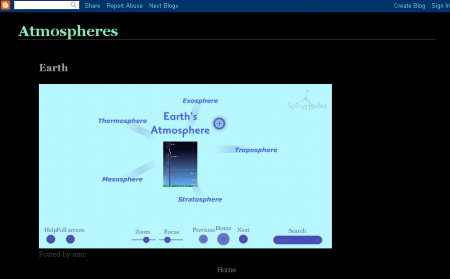
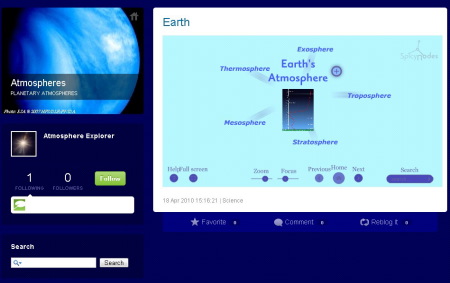
Result: Embedded Nodes |

Example: Blogger |

Example: TypePad |
Embedding Q&A
Q. I try embedding, but then I don’t see my nodes!
A. Some hosting sites, such as WordPress, have restrictions on HTML tags similar to restrictions for "embed" and "object." As a workaround, you can display a small screenshot of your nodes, and create a link to your live nodes hosted on the SpicyNodes site.
Q. Why does my nodemap not fit properly into my site?
A. If your nodemap is being truncated on your site, reduce the dimensions either in your HTML code, or during initial configuration. If this is still causing problems, change the site design settings to adjust the frame dimensions where your nodemap will be inserted.
Q. How will I know if my site is compatible with oEmbed?
A. You can test whether or not your site supports oEmbed by placing your oEmbed URL provided by SpicyNodes into your editor on an independent line. If this remains a URL after publication, then your site does not directly support oEmbed. However, please refer to individual site support to establish whether any configurations are available to allow oEmbed to be used in your site.
Q. Can I save my nodemap as a flash file to upload into my site?
A. Currently, SpicyNodes only supports nodemaps in the form of online flash content, with all information on a nodemap held at SpicyNodes. Therefore, it is not possible to convert your nodemap into an offline flash file.
If you have other questions about embedding nodes into another site, please contact our SpicyNodes’ support team.


