
Wordpress overview
Wordpress install
Home > Archive > Recipes & articles > Embedding > Wordpress overview
![]()
You can easily create cool navigation sidebars with SpicyNodes, or make more complex nodemaps and embed them in your blog. Want to see it in action? Check out our blog.


Two plugins make it easy to spice up your blog.
![]()
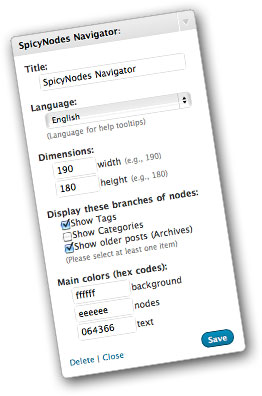
Want to provide your blog visitors with an interactive way to browse your blog’s tags, categories, or archives? Simply install the plugin, set the dimensions and colors, and voila! When you add new blog posts, SpicyNodes automatically updates your nodemap. On the right, you can see what the customization panel looks like.
![]()
With SpicyNodes, you can create any kind of nodemap you like, and display it in any size on your web pages. After you make a new nodemap, a second plugin makes it a breeze to embed it into your posts via Short Code.
![]()
Ready to start? Continue to the next page for a short tutorial on installing and using the plugins.


