
Navigating Maps
Browsing Hierarchies
Browsing Networks
Semantic Networks
Other Representations
Home > Archive > Developers/reference > Background > Navigating Maps
![]()
![]()
Maps incorporate the idea of motion that enables advancement from one point to another – an activity which is evolutionary in nature. As an organic process, progression is often accompanied by the appearance of new properties, which in this case is information. The metaphor of travel is frequently used in literature, as it was used by the ancient mythology, to denote ascension.
A map is a simplified depiction of a space and a navigational aid that highlights relations between objects within that space. Mapmaking dates back to the Stone Age and appears to predate written language by several millennia, suggesting that maps are a deeply intuitive concept to the human mind. One of the oldest surviving maps is painted on a wall of the Catal Huyuk settlement in south-central Anatolia (now Turkey) and dates from about 6200 B.C.
In the information age, maps are digital. U.S. satellites allow anyone with a GPS receiver to determine their position and velocity anywhere on earth with a high degree of accuracy. Since GPS mapping tools can pinpoint the position of the user, and determine the coordinates of the user’s desired destination, such tools can (a) show map views that correspond to where the user is located, and (b) plot a route to get the user to their destination.

Figure 19. Examples of Global Positioning System (GPS) mapping tools, which depict the relevant portion of a map relative to where the viewer is located.
These GPS tools make a map into a contextual tool, with the user continuously shown where they are relative to a virtual representation of the earth on the mapping appliance.
![]()
Sitemaps are utilized in web sites to organize information for retrieval. While an explicit map of a site’s structure should allow visitors to navigate more efficiently through a site, a sitemap’s utility is lessened if it does not reflect the user’s conceptual structure or mental model, or if it is too large and cumbersome. In order of descending popularity, the four main types of sitemaps are: categorical (may employ two or more layers), hierarchical, graphical, and simple alphabetical index.
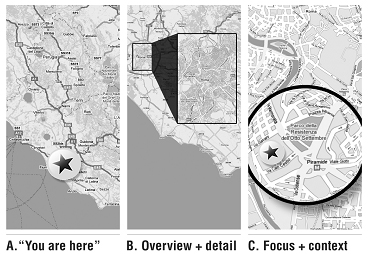
There are three main approaches to show an individual where they are on a map:
“You are here” is a symbol or box is placed on the map to show where the user is located. This is most appropriate for large physical maps, like those in a subway, that a user stands in front of.
[overview + detail] (also known as detail-in-context) shows the whole information space in one area and the region of interest in a separate area, usually in a separate window. This is analogous to the key on a map.
[focus + context] uses the entire visual space and employs effects to emphasize the region of interest in the same window. Like looking through a magnifying glass, the user views data of interest at the focal point in full size and detail, while the area around the focal point (the context) illustrates how the focal information relates to the entire data structure. Regions far from the focal point may be displayed in a smaller size, in perspective, or selectively omitted.
These approaches are part of a continuum. For example, if [focus + context] is implemented with a sharp-edged lens, the appearance is quite similar to [overview + detail]. The distinction between the techniques can be relative, especially when using add-on effects like folding, transparency, or inset or offset of detail (Carpendale & Montagnese, 2001).
The “focus + context” model of navigation shows a region of interest in the same window as the broader context. Like looking through a magnifying glass, the user views data of interest at the focal point in full size and detail, while the area around the focal point (the context) illustrates how the focal information relates to the entire data structure.
Overall, [focus + context] approaches more closely resemble real life, where, as people navigate the world, they see the objects near them in detail, while the periphery is small or beyond their sight (Stasko & Zhang, 2000). In order to stress the focus and enhance so-called degree-of-interest (DOI) (Furnas, 1986), the display can employ boldface fonts, enlarged paths, color-coding, and so forth.
Classification of [focus + context] or [overview + detail] applies not only to visualization methods, but also to navigation, interaction, systems of representing knowledge, and analysis methods of hierarchical structures.

Figure 21. Showing a user where they are. (A) In “You are here,” the region of interest is marked. (B) In [Overview + Detail], the region of interest is in a separate area. (C) In [Focus + Context], effects are employed to emphasize the region of interest in the same window.
![]()
Maps can be used to depict concepts. Concept and mind maps are related to SpicyNodes, but are a little different.
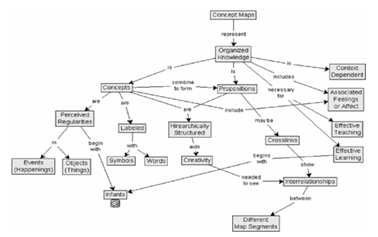
Concept maps represent a directed graph, incorporating a linear, hierarchical structure allowing non-tree cross-links that are articulated in linking phrases, such as “gives rise to,” “results in,” “is required by,” or “contributes to” (Figure 22).

Figure 22. A concept map incorporates a linear, hierarchical structure that allows cross-links with linking phrases.
Since such maps are used to stimulate idea generation, they are believed to aid creativity. Concept maps can include multiple main concepts, while mind maps are usually built around a single main concept.
Mind maps are used as a tool for brainstorming, decision-making, task organization, and problem solving. They can be thought of as a semantic network specializing in representation of ideas or tasks, but without the predefinition and the formal restrictions on the kinds of links used. They are purely conceptual, and are more intuitive to some people than others. Similar to radial trees, mind maps use a non-linear, radial hierarchical layout. Figure 23 is a mind map that describes how to construct, build, and draw mind maps.

Figure 23. This mind map describes how to construct, build, and draw mind maps.
While mind mapping is often restricted to radial hierarchies and tree structures, concept maps are constructed to reflect organizational elements of knowledge. Initially, they were designed to enhance meaningful learning in the sciences. A concept map grows within a contextual framework defined by an explicit “focus question,” while a mind map has branches radiating out from a central picture. Because a mind map reflects a thought process and a concept map systematically outlines a set of knowledge, mind mapping is characterized by speed and spontaneity, while concept mapping is characterized by thoroughness and discourse.


