Structure of nodemaps
Navigating Maps
Natural Space
Fostering creativity
Home > Archive > Developers/reference > Finding information > Fostering creativity
![]()
Radial layouts can catalyze creative thought in users, and catalyze the process of finding information or understanding relationships. Several models of creativity informed the approach:
![]()
Providing information on a need-to-know basis helps avoid information overload and increases opportunities for learning on demand. Since human attention is a scarce resource, projects should avoid producing out-of-context information and instead help people attend to the information that is the most relevant for their task at hand (Selker, 2005). Humans want to act: they do not want to study large information spaces (e.g., help information, design rationale) in the abstract (Moran and Carroll, 1996).
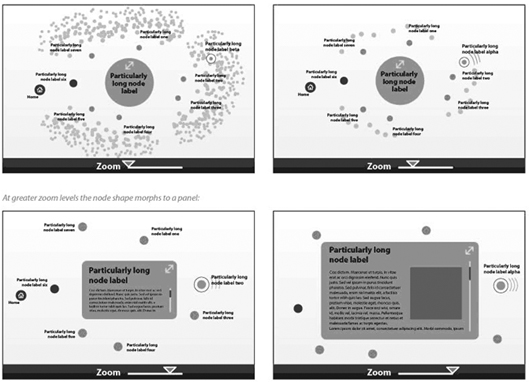
This project developed an efficient presentation of a large tree graph in a small space that allows users to appreciate context as well as grasping detail. Users do not have to scan back and forth between pages on a website as they would when using a traditional sitemap.
![]()
Computers can help stimulate creative thought by providing support for techniques like brainstorming, divergent thinking, and lateral thinking, as well as by offering a number of ways for users to visualize problems, such as sketching and concept mapping (Johnson and Carruthers, 2006).
This project is based on the premise that most people, regardless of how spatially oriented they are, are inherently good at navigating their environment. Essentially, this approach is a series of maps depicting how concepts are arranged. And by putting the viewer in the map, just like being at a crossroads or intersection, the user always has a choice of where to go. In the process, users have the opportunity to see new relationships between pieces of information, which in turn sparks creative thought.
![]()
SpicyNodes is an apt tool for navigation and visualization and its usage often evokes the sensation of “flow” in users.
Flow is a concept introduced by the psychologist Mihaly Csikszentmihalyi to describe a particular state of “intense emotional involvement” (Csikszentmihalyi, 1999) that people experience when heavily focused on challenging activities. When in flow, people feel it easy to achieve peak performance, following a naturally acquired sensation of conceptual progression.
Csikszentmihalyi’s work has had a considerable impact on human-computer interactions. Donna Hoffman and Thomas Novak defined the flow experience as “the state occurring during network navigation, which is (1) characterized by a seamless sequence of responses facilitated by machine interactivity, (2) intrinsically enjoyable, (3) accompanied by a loss of self-consciousness, and (4) self-reinforcing” (Hoffman et al., 1997). Hoffman and Novak also believe that flow is “a central construct when considering consumer navigation on commercial web sites” (Hoffman and Novak, 1995).
Exploring radial maps matches the Hoffman-Novak definitions. When changing focus between the nodes, users smoothly extend their route as prompted by the environment. The experience of frictionless goal achievement often elicits pleasure and satisfaction, and it may eventually result in total absorption in the activity. By intuitively steering users to further findings, SpicyNodes increasingly feels like an inventive tool, natural and delightful to operate, thus spurring exploratory behavior and providing user fulfillment.
![]()
Creative individuals typically share certain characteristics, described by Sternberg and Lubart (Sternberg, 2005). But not everyone is inherently creative. To foster creativity, a tool must be convenient for highly creative people while also useful for unimaginative users. As listed in Table 2, radial maps meet those criteria.
Table 2. Fostering a willingness to be creative
| Quality | How radial maps help |
| Willing to redefine difficult problems, analyze solutions to problems, and surmount obstacles | Radial maps simplify complex concepts, starting broad, and converging on a narrowing focus. |
| Willing to work hard in finding something they love to do | The burden of finding information is reduced because information is structured. |
| Willing to tolerate ambiguity | Navigating a network structure, users always feel they have discrete paths, even though there may be multiple equivalent paths. |
| Willing to take sensible risks | By keeping all visualizations in a single web page, latency is minimal, and there is no “cost” to getting information from a wrong node. |
| Willing to see things from multiple points of view | Radial visualizations present a web of ideas and concepts simultaneously. |
| Willing to keep a perspective about oneself | A radial layout inherently shows the user a perspective of “where they are” in a broader network of nodes. |
| Believing in one’s ability to be creative | Radial layouts are easy to use and place minimal burden on the user, building confidence that they will find what they seek. |
| Appreciating the aesthetic qualities of an experience* | Well-designed visuals are beautiful and exciting to view. |
* From Ahmed (Ahmed, 1998)
![]()
In 1986, Roger von Oech identified four stages in the creative cycle, each of which requires distinct, although imaginary, roles: the explorer, the artist, the judge, and the warrior (Oech, 1986). The paradigm offers flexibility for fact-based and value-based thinkers alike, and is outlined in Table 3.
Table 3. Van Oech model
| Role | Description |
| Explorer | Finds problems. Employs curiosity and willingness to look for ideas in out-of-the-way places, and applies principles learned from other seemingly unrelated topics. |
| Artist | Finds ideas. Takes this material and experiments with it in a variety of ways. |
| Judge | Finds solutions. Helps determine if an idea is any good, and if it’s what is wanted and needed. |
| Warrior | Takes action. Takes the offensive and devises strategies to overcome barriers to make the idea a reality. |
In the development phase of the project, all four Oech roles were used. The collaborating designers drew on new and uncommon places in the outside world, and experimented with new metaphors (explorer). After reviewing all the pertinent information gathered as explorers, the designers’ most difficult task was working with the basic concept of a radial layout and inventing various implementations (artist). The designers evaluated ideas and simplified the designs to arrive at the core elements. The designers had to be self-critical, and balance new, risky ideas against familiarity (judge). They faced many challenges, and took the offensive to balance visual simplicity against clear information design (warrior).
More importantly, the Oech model also applies to end users. Most people have skills in at least one of the roles necessary for creativity to flourish. Using a computer tool is typically a lone activity, with no collaboration. This system is designed to facilitate each Oech role, and to help bolster roles where users are weak. With radial maps, users can easily jump from idea to idea (explorer). Users can manipulate and interact with a radial map, adjusting the physical space, and choosing a wide range of paths though the web of information (artist). Users can quickly determine which nodes seem relevant from labels that contextually appear, and by viewing preview information about a node, without going to a new web page (judge). Accessible creative tools eliminate barriers, and encourage the user to take action and devise a strategy for finding the information they seek (warrior).